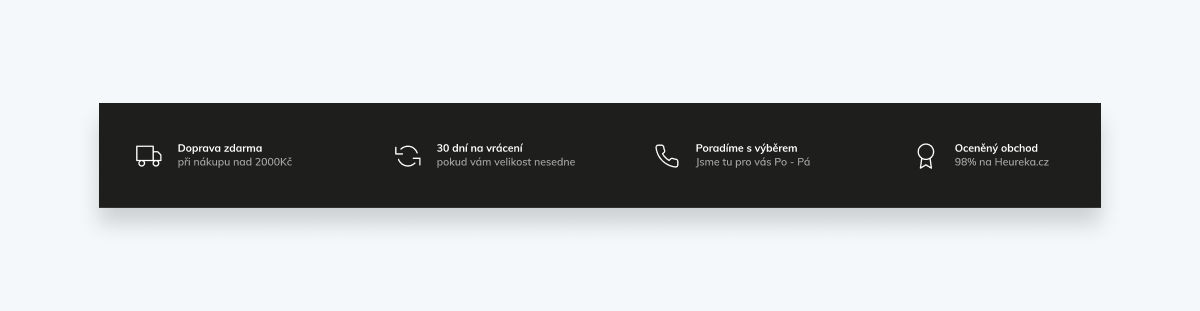
# Bannery výhod
V této kapitole vás provedeme nastavením Bannerů výhod, které naleznete na hlavní straně

# Administrace Shoptetu
V první řadě je důležité nalézt sekci, kam budeme bannery přidávat. Tuto část administrace najdete podle cesty níže.
# Nastavení banneru
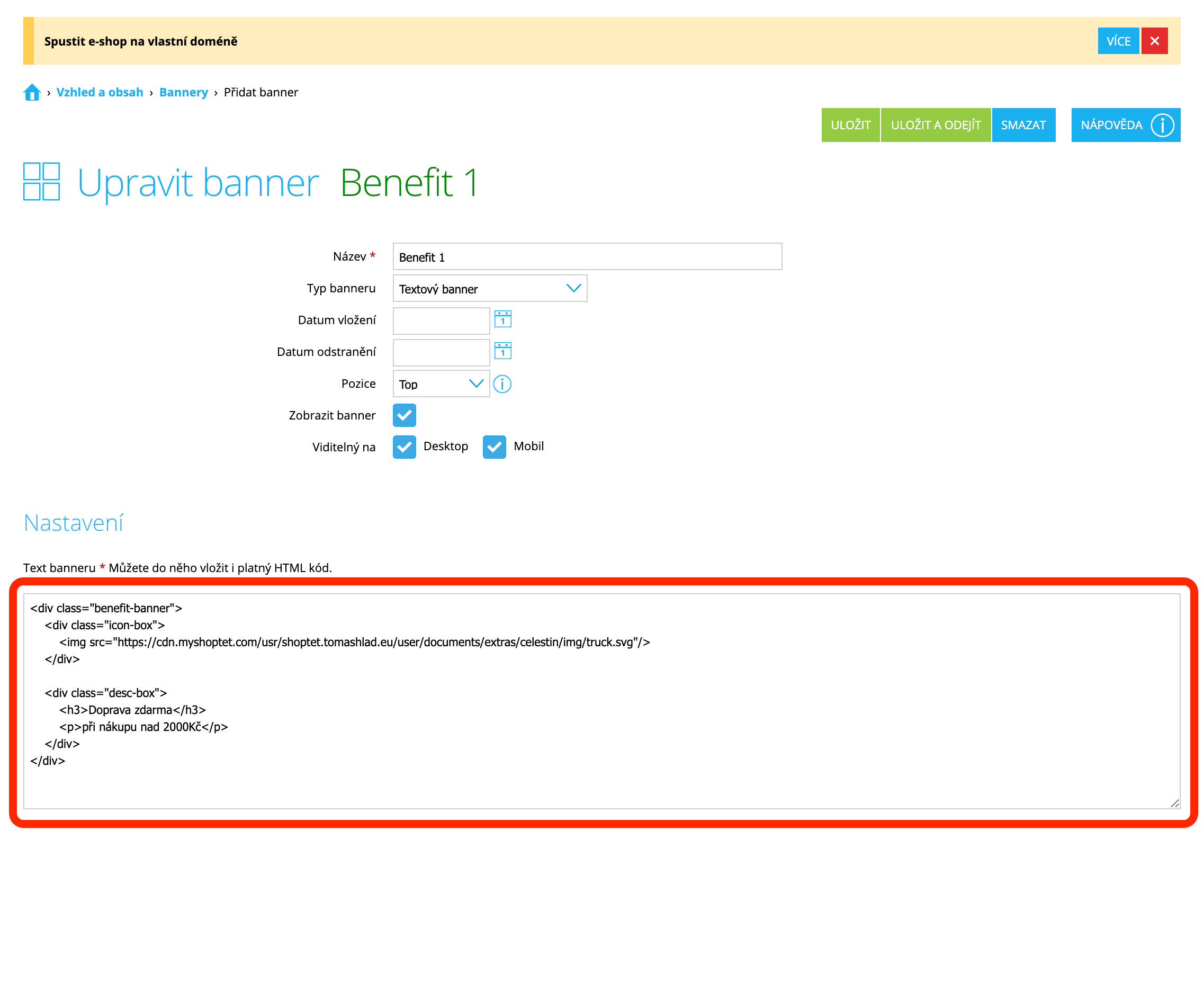
Jakmile je banner přidán, nastavní provedme podle obrázku níže. Konkrétně se soustřeďme na TYP BANNERU, POZICE BANNERU a zviditelnění na všech zařízeních.

# Upravovaní kódu
Podívejme se nejdříve na kód, který budeme přidávat do editoru našeho nově přidaného banneru
<div class="benefit-banner">
<div class="icon-box">
<img src="https://cdn.myshoptet.com/usr/shoptet.tomashlad.eu/user/documents/extras/celestin/img/truck.svg">
</div>
<div class="desc-box">
<h3> Nahradíme textem </h3>
<p> Nahradíme textem </p>
</div>
</div>
2
3
4
5
6
7
8
9
Věnujme pozornost konkrétně třema atributům, které můžeme měnit, a to obrázek, jehož url vkládáme v řádce začánající atributem img. Odkaz vždy vkládáme mezi uvozovky za atributem src.
Další dvě proměnné pak jsou h3 a p. Text mezi nimi můžeme upravovat dle libosti.
# Přidání kódu
Nyní známe atributy, které můžeme upravovat a nic nám tedy nebrání nahrát kód do administrace Shoptetu k nově přidanému banneru, a to do textové sekce Nastavení.

Po přidání můžeme libovolně měnit text i obrázek v banneru. Posledním krokem je tak ULOŽIT změny a banner se vám začne postupně přidávat na hlavní stránku.
WARNING
Další výhody do svého banneru přidáte opakováním stejného procesu.
# Naše ikonky
Níže naleznete odkazy na ikonky, které používáme v šabloně my. Adresa zůstává následující, pouze za poslední lomítko zadáte název ikony.
https://cdn.myshoptet.com/usr/shoptet.tomashlad.eu/user/documents/extras/celestin/img/(název ikony)
# Příklad
Pokud chci ikonku s náklaďákem, bude odkaz vypadat následovně:
https://cdn.myshoptet.com/usr/shoptet.tomashlad.eu/user/documents/extras/celestin/img/truck.svg
| Ikonka | Obrázek | Název |
|---|---|---|
| Náklaďák |  | truck.svg |
| Vrácení |  | refresh.svg |
| Telefon |  | phone.svg |
| Ocenění |  | award.svg |
TIP
Ikony čerpáme z několika zdrojů, tyto konkrétní pochází z dílny Feather Icons (opens new window). Návod na nahrání na url nebo Shoptet naleznete v sekci Vygenerování URL obrázku.
