# Kategorie na hlavní straně
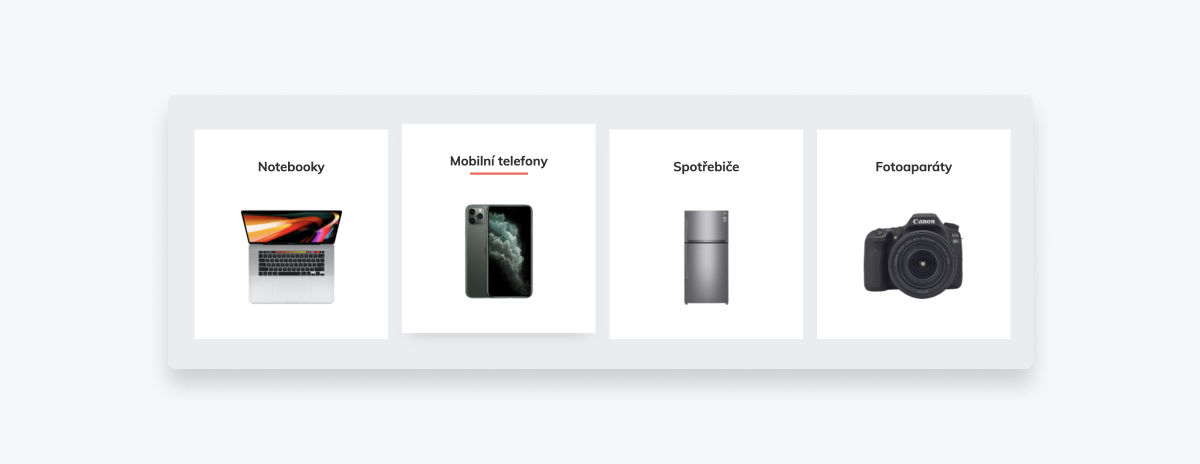
Celestin obsahuje výpis kategorií na hlavní straně. Ty je samozřejmě možné nepřidávat, nicméně vřele doporučujeme jejich nastavení. Můžete tak oživit svojí hlavní stranu a přidat možnost navigace na sekce, které jsou pro vás důležité.

# Administrace Shoptetu
V administraci Shoptetu budeme pracovat se dvěma kategoriemi, a to Editor Kódu a Články
# Editor kódu
Pro správné nastavení je potřeba vložit následující kód
<script>
var hpCategoriesUrl = 'hp-kategorie';
var hpCategoriesTestMode = 'true';
</script>
2
3
4
do kategorie
Hodnotu za symbolem rovná se je možné nastavit libovolně (v našem případě hp-kategorie).
# Články
Nastavení v této části bude trochu složitější, ale provedeme vás jím detailně ☝️.
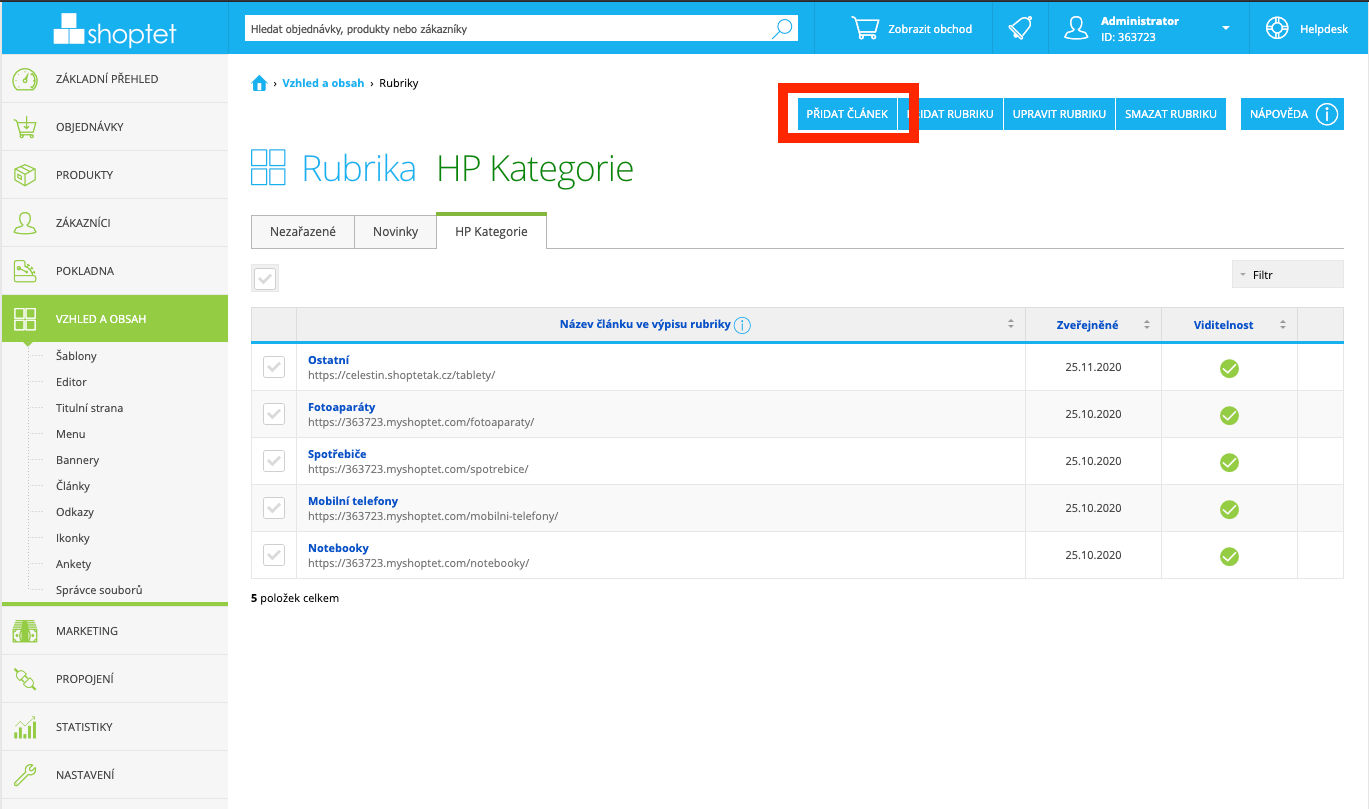
Nejdříve přejděme do následující sekce administrace Shoptetu.
# Přidání rubriky
Jakmile se dostaneme do sekce článku, musíme přidat novou rubriku a pojemnovat ji stejně, jako hodnotu, kterou jsme vložili do editoru kódu za symbol rovná se (v našem případě je to HP Kategorie).

WARNING
⚠️ Je důležité, aby rubrika byla pojmenováná stejně, jako hodnota vložená v Editoru kódu pro správné fungování navigace.
WARNING
Pojmenujte rubriku bez speciálních symbolů, jako jsou pomlčky a zachovejte pouze název. Pomlčka se díky administraci shoptetu vygeneruje sama po vtyvoření rubriky.
# Přidání článku (kategorie)
V nově vytvořené kategorii můžeme přidat článek. Jeho pojmenování bude stejné, jako jméno kategorie, která bude zobrazena na hlavní straně.

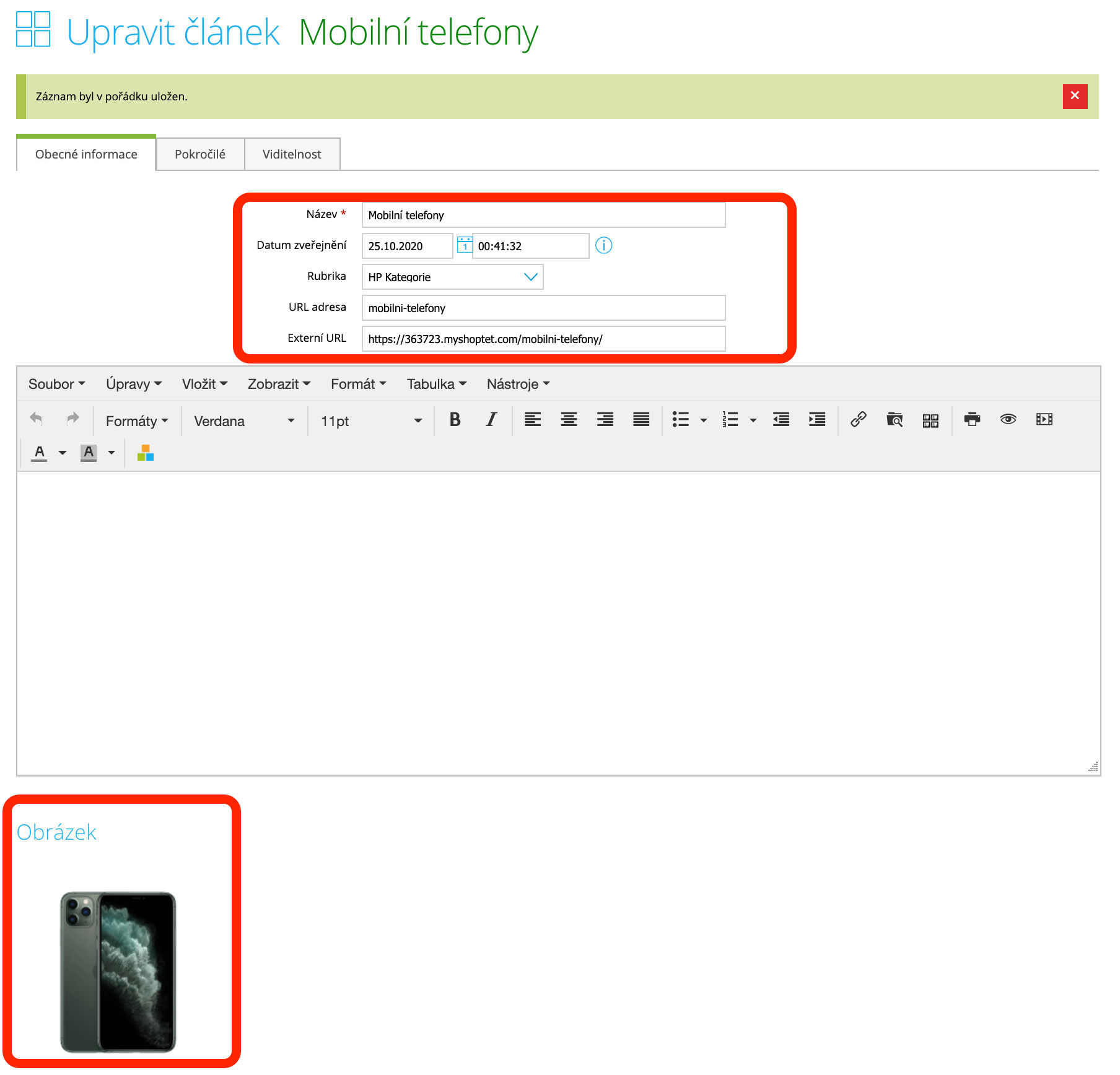
# Nastavení článku (kategorie)
Pro správné fungování je opět nutné mít nastavení tak, jak jej vidíte níže.
# Název
Odpovídá názvu kategorie, která bude zobrazovat na hlavní stránce e-shopu.
# Datum zveřejnění
Podle data zveřejnění se budou řadit kategorie na hlavní straně. Nejnovější se pak budou řadit na začátek.
# Rubrika
Musí být nastavená tak, aby článek patřil do zmíněné HP Kategorie
# URL adresa
Nyní nastavuje směřování kategorie uvnitř našeho e-shopu. Název můžeme nechat tak, jak je.
# Externí URL
Adresa, kterou vyplňujeme sami, a která bude směřovat na danou kategorii. Tzn., musíme zkopírovat URL kategorie produktů našeho e-shopu a přiřadit ji do tohoto pole.
# Obrázek
Ten, který se opět bude objevovat na hlavní straně a můžeme jej nahrát z našho počítače.

WARNING
Je opravdu podstatné, aby tyto kroky byly dodrženy. Pouze tak bude možné přidat kategorie správně. Ujistěte se také, že jsou vaše články v rubrice viditelné.
WARNING
Další kategorie přidáte opakováním tohoto procesu.
# Smazání části kódu
Nyní je třeba se vrátit zpět do sekce:
Jakmile jsme upravili kategorie podle našich potřeb, můžeme smazat třetí řádek kódu, a to níže označený. Tento kód sloužil jako pomocník při nastavení kategorií a jejich cache při prvotním nastavení. Jeho smazáním se výrazně zlepší výkon webu.
var hpCategoriesTestMode = 'true';
V našem kompletním kódu:
<script>
var hpCategoriesUrl = 'hp-kategorie';
var hpCategoriesTestMode = 'true';
</script>
2
3
4
Kód v Editoru by pak měl vypadat takto:
<script>
var hpCategoriesUrl = 'hp-kategorie';
</script>
2
3
