# Velikost carouselu a bannerů
V následující sekci vám dáme instrukce pro ideální nastavení velikosti bannerů a carouselu. Tato nastavení odpovídají velikosti bannerů, které používáme na ukázkové šabloně (opens new window).
WARNING
Doporučujeme Opal používat s textovými bannery, které můžete zvolit v nastavení jednotlivých bannerů v administraci vašeho e-shopu. Textové bannery vylepšují SEO a zajišťují plynulé nastavení i díky generátoru kódu
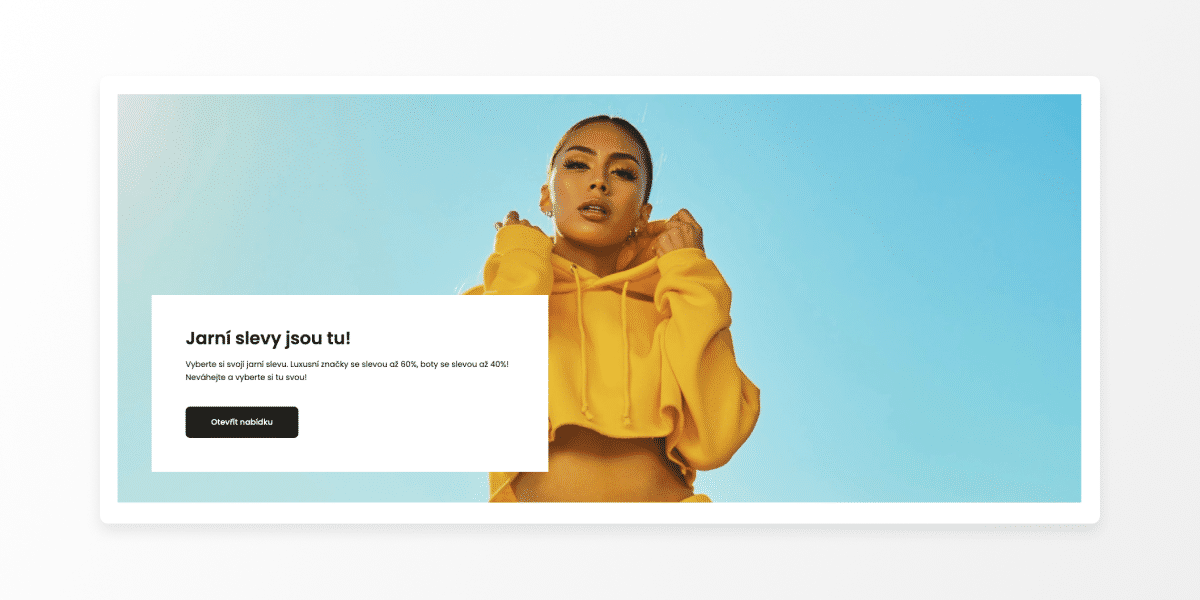
# Velikost Carouselu
V naší šabloně používáme banner s rozměry 1760x745. Hlavní obsah dosahuje maximální šířky 1760px, proto doporučujeme použít obrázek, který vyplní celou šířku.

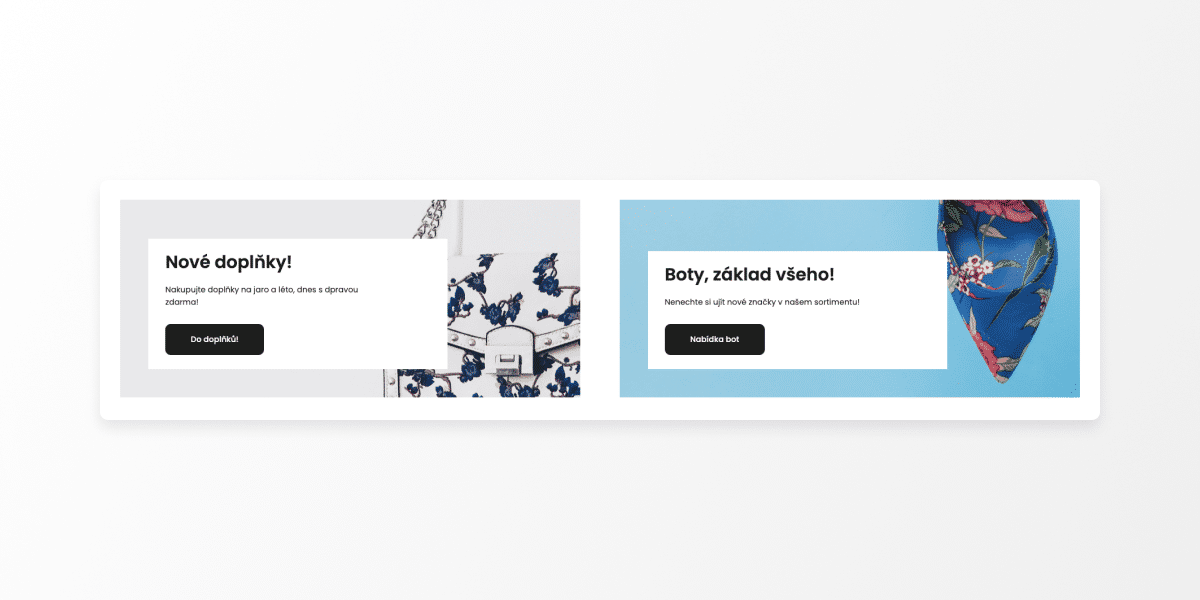
# Velikost Top bannerů
V naší šabloně používáme banner s rozměry 840x355. Důvodem je rozdělení bannerů do dvou dloupců a následný scaling. Pokud používáte obrázkové bannery, je potřeba dodatečné nastavení, které naleznete v této sekci.

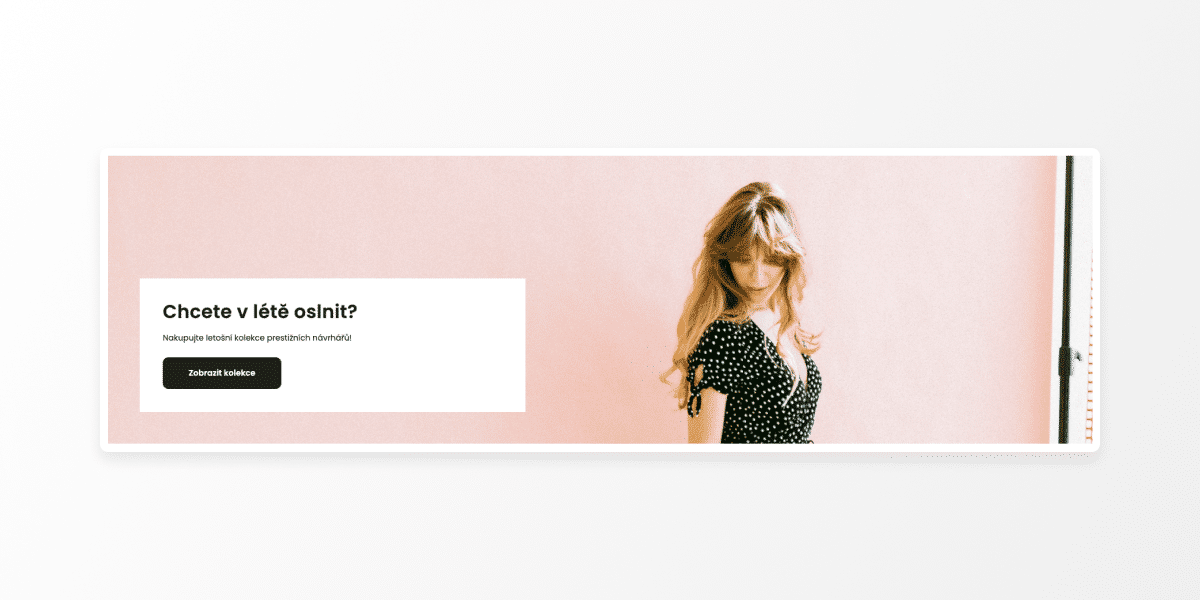
# Velikost Středových bannerů
V naší šabloně používáme banner s rozměry 1760x500. Důvodem je rozdělení bannerů do dvou dloupců a následný scaling. Pokud používáte obrázkové bannery s jinou velikostí, bude výška odpovídat výšce vašeho banneru.

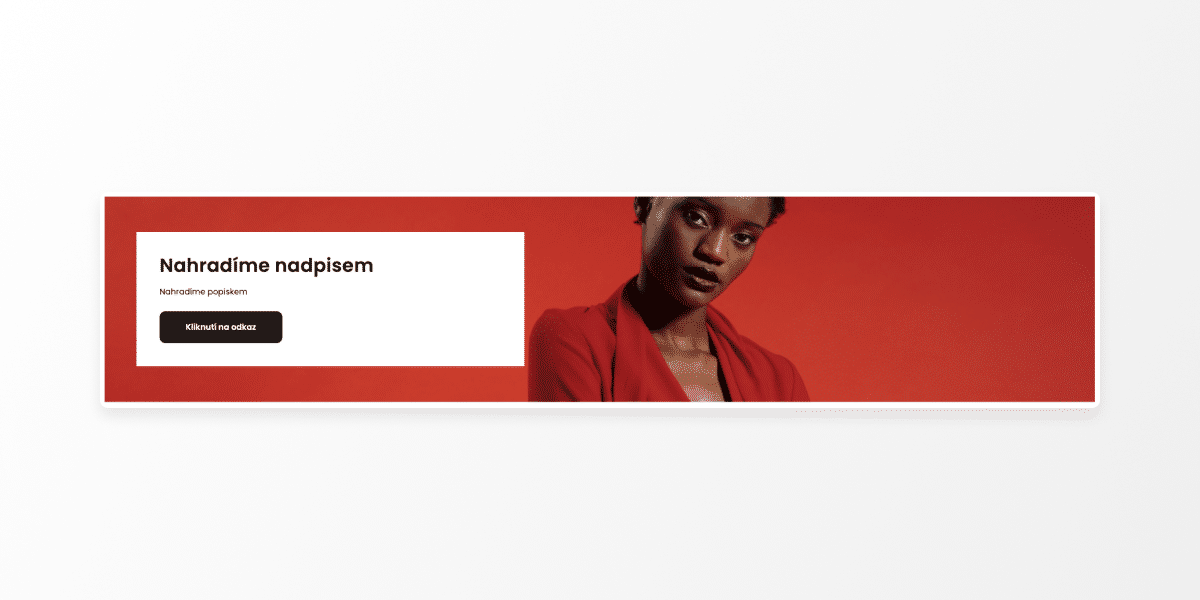
# Velikost Spodních bannerů
V naší šabloně používáme banner s rozměry 1760x355. Důvodem je rozdělení bannerů do dvou dloupců a následný scaling. Pokud používáte obrázkové bannery s jinou velikostí, bude výška odpovídat výšce vašeho banneru.

# Tabluka velikostí bannerů
| Typ banneru | Velikost |
|---|---|
| Carousel | 1760x745 |
| Top | 840x355 |
| Středový | 1760x500 |
| Spodní | 1760x355 |
